# Header Anchors

Headers automatically get anchor links applied. Rendering of anchors can be configured using the markdown.anchor option.
The output HTML is accomplished by markdown-it, while the parsed headers are done by VuePress, and used for the sidebar and the document title. # Using Pre-processors VuePress has built-in webpack config for the following pre-processors: sass, scss, less, stylus and pug. In this case, I know that what I need is a webpack loader that can interpret markdown. Much like how.vue files comes out fine after passing through webpack because of vue-loader. Vue-Markdown-Loader Literally the first thing I did after that realization was to google 'vue markdown loader'.
# Links
# Internal Links
Inbound links ending in .md or .html are converted to <router-link> for SPA navigation.
Each sub-directory in your static site should contain a README.md. It will automatically be converted to index.html.
TIP
When writing the relative path to a directory's index.html, don't forget to close it off with a /, otherwise you will get a 404. For example, use /config/ instead of /config.
If you want to link to another markdown file within a directory, remember to:
- Append it with either
.htmlor.md - Make sure the case matches since the path is case-sensitive

# Example
Given the following directory structure:
# External Links
Outbound links automatically get target='_blank':
You can customize the attributes added to external links by setting config.markdown.externalLinks.
# Front Matter
YAML front matter is supported out of the box when placed at the very beginning of your markdown file:
The data will be available to the rest of the page, plus all custom and theming components as $page.
title and lang will be automatically set on the current page. In addition you can specify extra meta tags to be injected:
# Alternative Front Matter Formats
In addition, VuePress also supports JSON or TOML front matter.
JSON front matter needs to start and end in curly braces:
TOML front matter needs to be explicitly marked as TOML:

# GitHub-Style Tables
Input
Output
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
# Emoji 🎉
Input
Output
🎉 💯
A list of all emojis available can be found here.
# Table of Contents
Input
Output
- Links
- Front Matter
Rendering of TOC can be configured using the markdown.toc option.
# Custom Containers
Input
Output
TIP
This is a tip
WARNING
This is a dangerous warning
You can also customize the title of the block:
STOP
Danger zone, do not proceed
# Line Highlighting in Code Blocks
Input
Output
# Line Numbers

You can enable line numbers for each code blocks via config:
- Demo:
# Import Code Snippets beta0.10.1+
You can import code snippets from existing files via following syntax:
It also supports line highlighting:
Input
Output

TIP
Since the import of the code snippets will be executed before webpack compilation, you can't use the path alias in webpack. The default value of @ is process.cwd().
# Advanced Configuration
VuePress uses markdown-it as the markdown renderer. A lot of the extensions above are implemented via custom plugins. You can further customize the markdown-it instance using the markdown option in .vuepress/config.js:
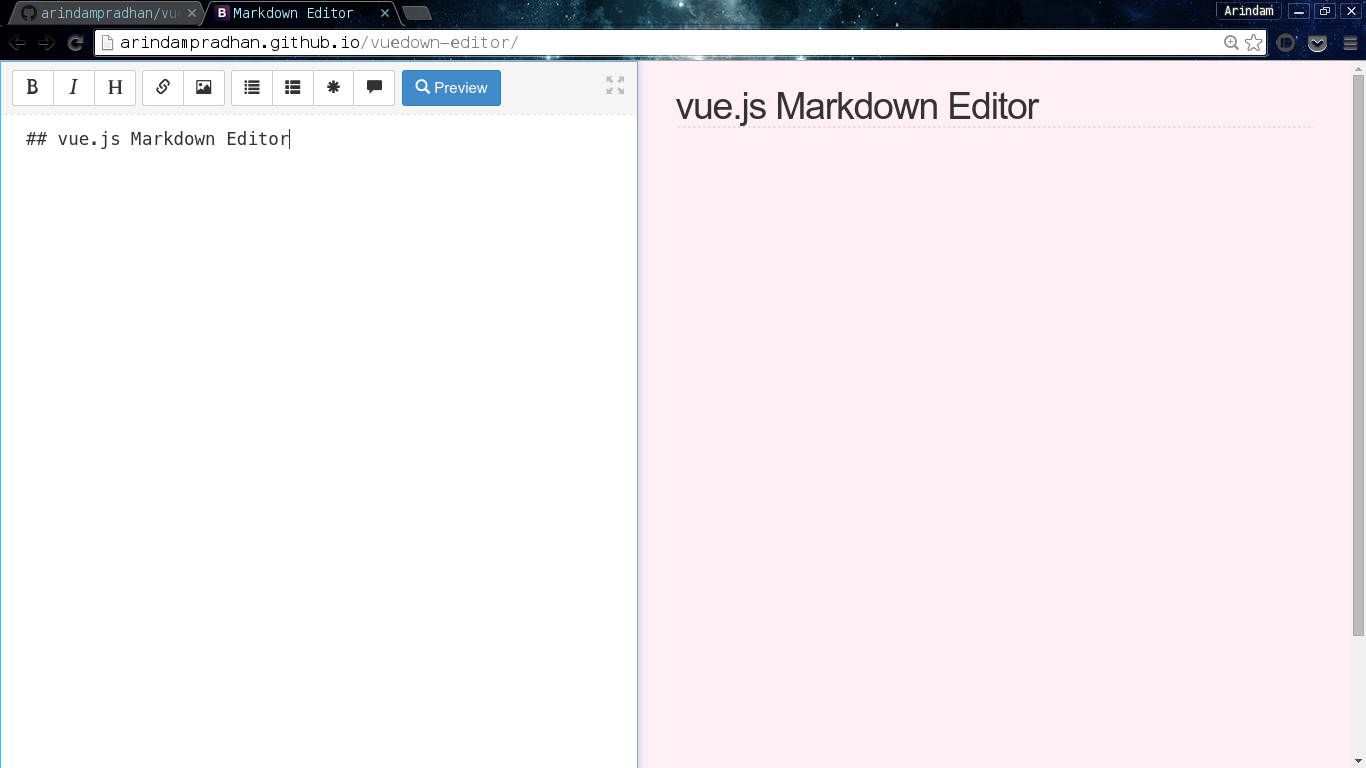
Markdown Vue Theme
Originally used simplemde-markdown-editor as the markdown editor, but this library has not been updated and maintained for a long time, and there is also the risk of xss. So after the v3.9.3+ version, use tui.editor as the new editor. All the next documents are Based on tui.editor it. More Content.
# Props
| Name | Type | Default | Description |
|---|---|---|---|
| value | String | ' ' | This prop can change content of the editor. If you using v-model, don't use it. |
| options | Object | following defaultOptions | Options of tui.editor. This is for initailize tui.editor. |
| height | String | '300px' | This prop can control the height of the editor. |
| mode | String | 'markdown' | This prop can change mode of the editor. (markdownor wysiwyg) |
| language | String | 'en_US' | i18n |
# Methods
Vuejs Markdown Component
- setValue
- getValue
- setHtml
- getHtml
# Example
Vuejs Markdown Editor Wysiwyg
# Online Example
