In this tutorial, we are going to learn about two different ways to add images to the GitHub README.md file.
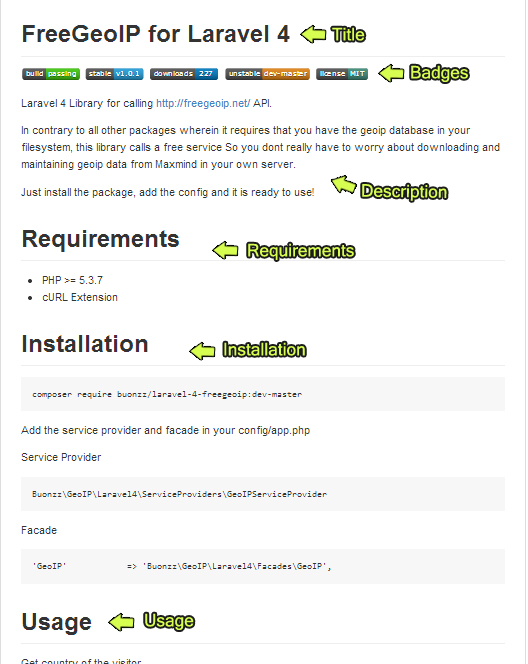
Github Readme File
First way

- Open your GitHub repository and navigate to the images folder or the folder where your images are placed.
🏆Project Title 🏆 Badges. Badges aren't necessary, but they look nice and also looks more professional so other developers know that you know what you're doing.If you need to find some badges a good place to look is shields.io. Code hosting services such as GitHub, Bitbucket, and GitLab will also look for your README and display it along with the list of files and directories in your project. How should I make it? While READMEs can be written in any text file format, the most common one that is used nowadays is Markdown.
- Click on the image you need to add to your README.md file.
- Now, right-click on the image and select
copy image addressoption.
- At final, open your README.md file and use below markdown syntax to add an image.

In the above syntax, you need to add your copied image address inside parenthesis ().
Second way
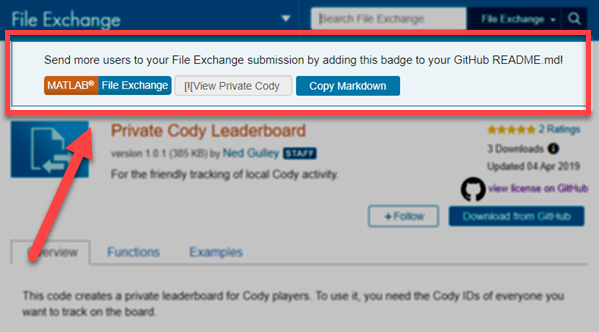
- Open your GitHub repository and click on the Issues tab.
- Now, click on the
New Issuebutton and drag and drop your image insideLeave a comment box.


- Once the image is successfully uploaded you will get a markdown image syntax, just copy and paste it inside your
README.mdfile.
Article version: GitHub.com
Article version: GitHub.com
You can build tables to organize information in comments, issues, pull requests, and wikis.
In this article
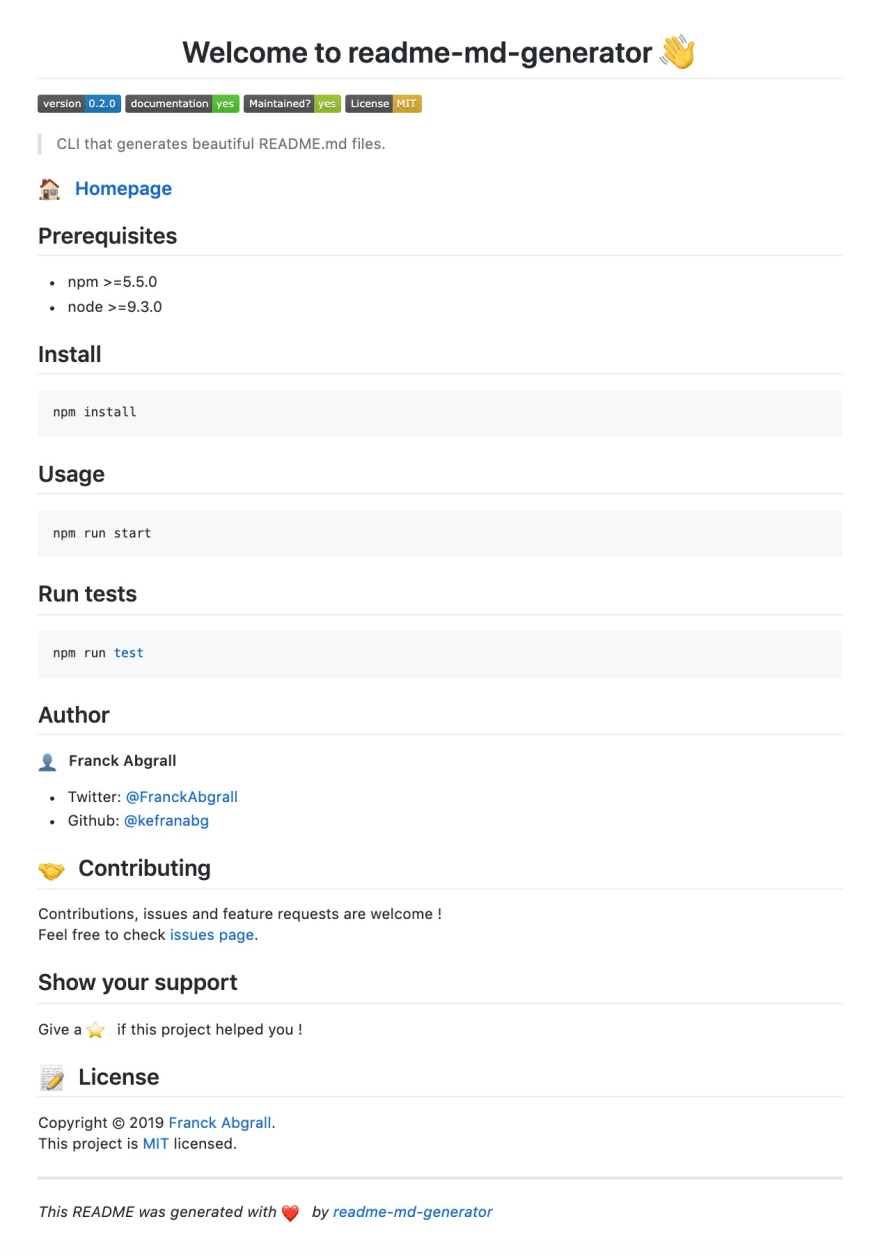
Github Readme File Template
Creating a table
You can create tables with pipes | and hyphens -. Hyphens are used to create each column's header, while pipes separate each column. You must include a blank line before your table in order for it to correctly render.
The pipes on either end of the table are optional.
Cells can vary in width and do not need to be perfectly aligned within columns. There must be at least three hyphens in each column of the header row.
Formatting content within your table
You can use formatting such as links, inline code blocks, and text styling within your table:
You can align text to the left, right, or center of a column by including colons : to the left, right, or on both sides of the hyphens within the header row.
To include a pipe | as content within your cell, use a before the pipe:
Further reading
- 'Basic writing and formatting syntax'
